Manchmal möchte man in einen Newsletter einen Anker-Link einfügen, also einen Link innerhalb der „Seite“, um zu einem Thema weiter unten zu scrollen.
Falls Sie einen Newsletter mit dem falcana Drag & Drop-Editor erstellen, lässt sich ein Ankerlink folgendermaßen einfügen:
Einen Link für das Sprungziel erstellen
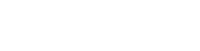
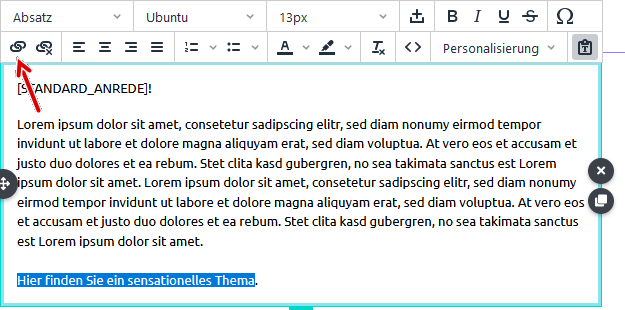
Erstellen Sie zuerst einen Link, nach dessen Klick zum gewünschten Ziel (weiter unten in der Seite) gesprungen werden soll. Dies funktioniert auf die gleiche Art wie die Erstellung „normaler“ Links – allerdings wird hier keine Webadresse angegeben, sondern ein beliebiger Name, dem Sie ein Hash-Zeichen voranstellen, z.B. „#thema1“:


Das Sprungziel markieren
Nun muss die Stelle markiert werden, an welche bei Klick auf den oben definierten Link gesprungen werden soll.
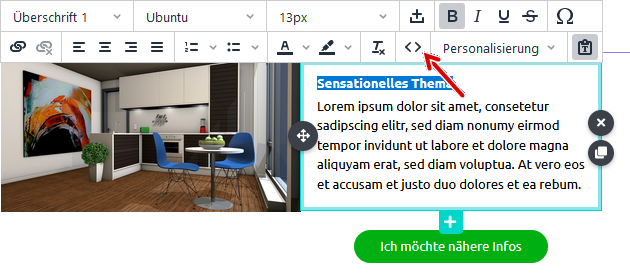
Markieren Sie dazu die gewünschte Stelle im Text und klicken Sie auf das HTML-Icon:

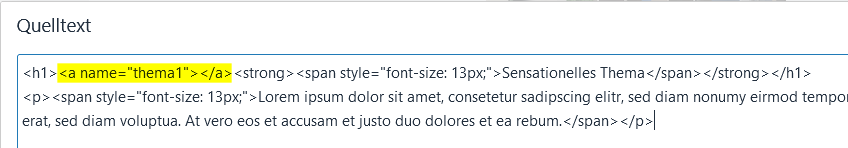
Es öffnet sich der HTML-Editor mit dem Inhalt des Abschnitts, der zuvor markiert wurde.
Hier kann nun an der gewünschten Stelle ein Sprungziel mittels eines Anker-Tags eingefügt werden. Der Anker-Tag kann leer sein, muss aber das Attribut name=“der zuvor gewählte Name“ enthalten (hier wird der Name ohne Hash-Zeichen verwendet!):

Im Drag & Drop-Editor wird der Sprunganker durch ein entsprechendes Symbol hervorgehoben, dieses wird im versendeten Newsletter selbst aber nicht angezeigt: